

Cliquez ici pour avoir une petite explication sur l'outil Sélection quand on double-clique dessus.
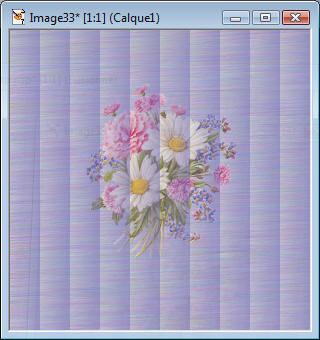
1. Ouvrez une nouvelle image transparente de 600x300
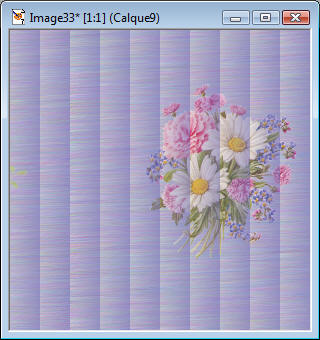
Remplissez avec le motif de votre choix.

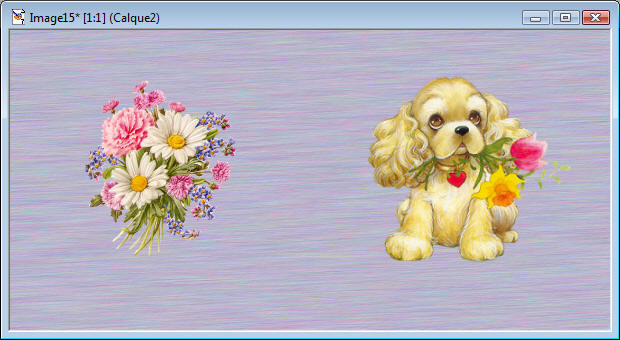
2. Copiez deux gifs de votre choix et collez-les dans cette image.
Si vous choisissez des photos, pensez à adoucir les bords.
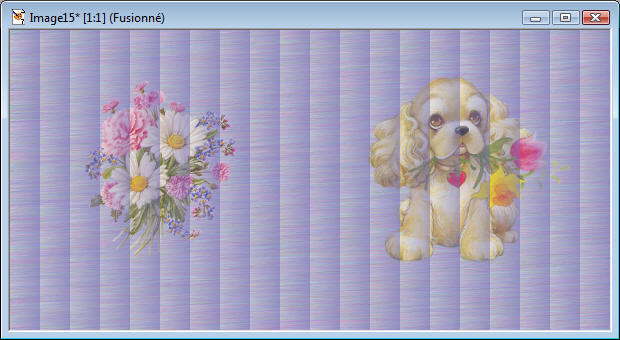
Placez-les bien au centre de chaque moitié de votre image:

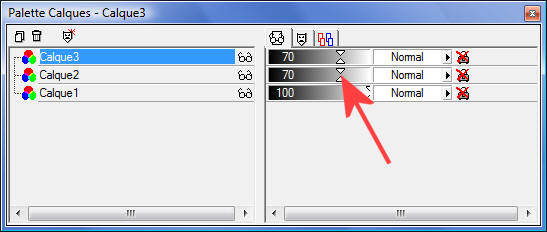
Ici j'ai baissé l'opacité des gifs à 70%


Si vous désirez ajouter du texte, ou votre signature, faites-le maintenant !
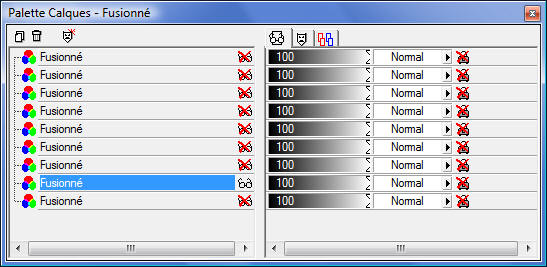
3. Fusionnez les calques visibles

Vous pouvez
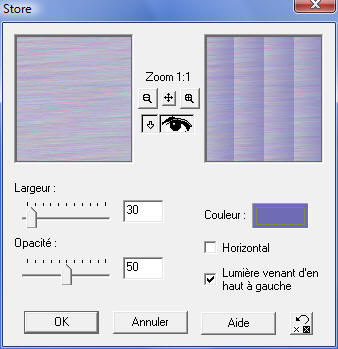
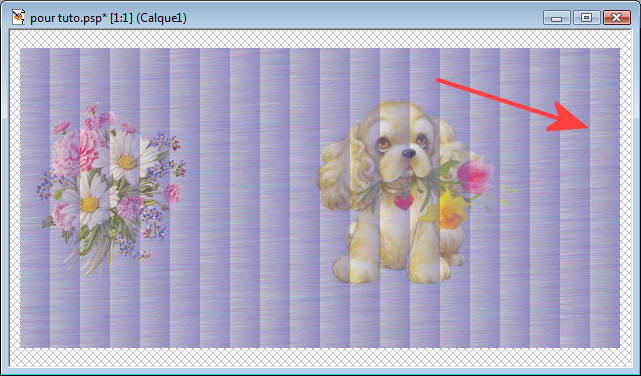
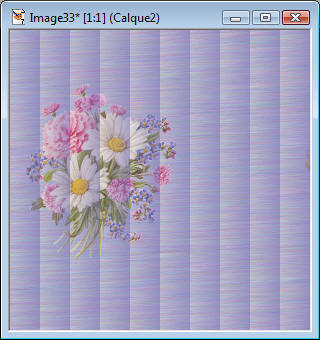
si vous le désirez ajouter un effet de Store

Choisissez une couleur proche de votre fond mais plus foncée.


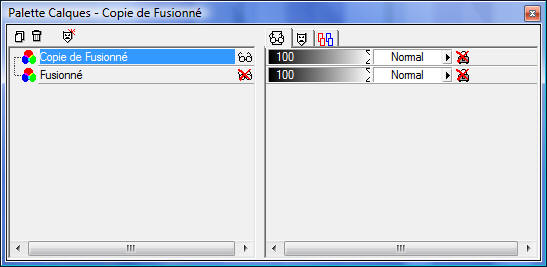
4. Dans la palette des calques, dupliquez votre calque, restez dessus et fermez l'autre

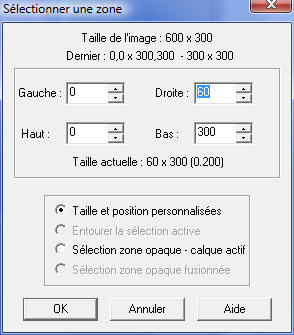
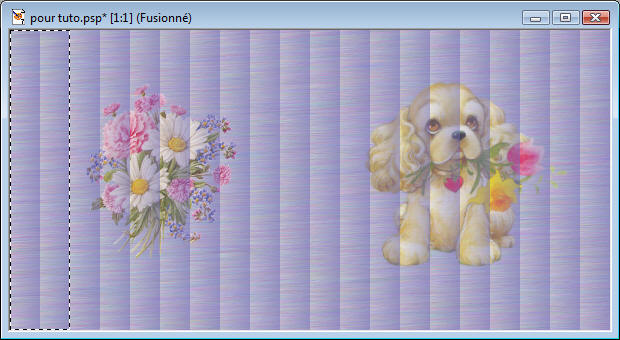
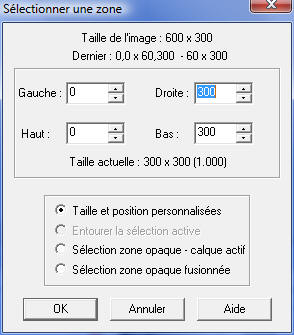
5. Double-cliquez sur l'outil Sélection

Entrez les chiffres ci-dessous
Droite: 60
Bas: 300

Cela va sélectionner une bande à gauche

6. Faites...
- Couper

-
Désélectionner 
-
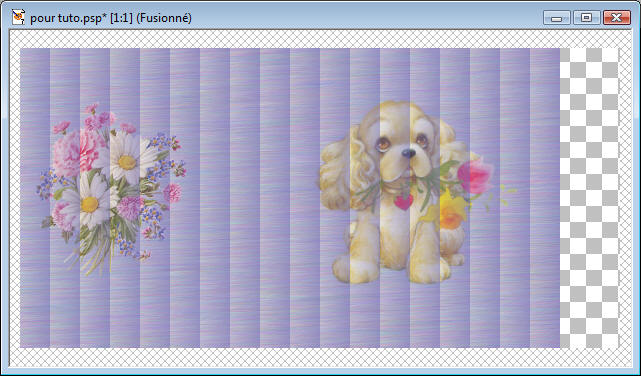
Déplacer  l'image contre le bord
gauche
l'image contre le bord
gauche

7. Coller comme nouveau calque
 puis Déplacer
puis Déplacer
 la bande sur la droite
la bande sur la droite

8. Fusionnez les calques visibles

9. Recommencez les points
4, 5, 6, 7 et 8 sans
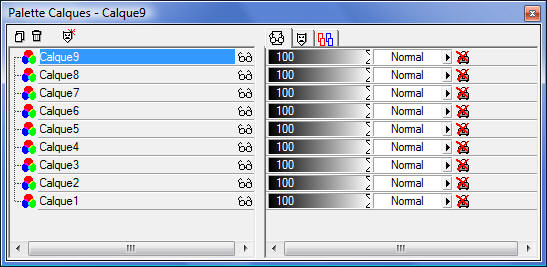
arrêts, jusqu'à obtenir 9 calques
(ce qui correspond au découpage de toutes les bandes de l'image
fleurs-chien-fleurs)
Pour faire notre boule il faut partir d'une image carrée et non rectangle comme maintenant.
Nous allons donc sélectionner la moitié de cette image pour faire des copiés/collés sur une image carrée.
10. Dans la palette des calques, cachez tous les calques sauf le premier (en-bas)

Double-cliquez sur l'outil Sélection
 et rentrez ces chiffres:
et rentrez ces chiffres:
Droite: 300
Bas: 300

Cela va sélectionnez la moitié de votre image (si votre image de départ est bien de 600x300)
11. Faites Copier
 puis Coller comme nouvelle
image
puis Coller comme nouvelle
image 

12. Retourner sur votre image 600x300, dans la palette des calques, positionnez-vous sur le 2e calque, fermez le premier
Surtout ne pas désélectionner.

13. Faites Copier
 puis Coller comme nouveau
calque
puis Coller comme nouveau
calque  sur l'autre
image (carrée)
sur l'autre
image (carrée)

14. Recommencer les points 12 (avec les calques 3, 4, etc...) et 13 afin de copier tous les calques de votre image 600x300
et de toutes les coller dans votre image 300x300
Vous devez donc vous retrouvez avec 9 calques:


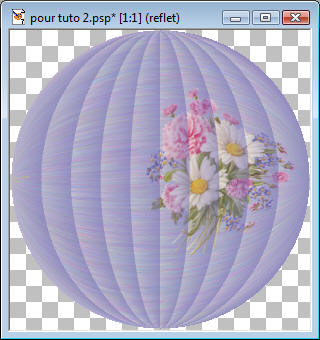
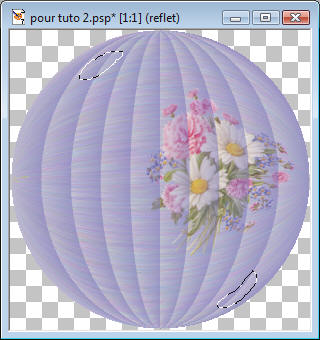
15. Appliquez maintenant l'effet Cercle
 sur tous les calques.
sur tous les calques.
(Effets - Effets géométriques - Cercle)

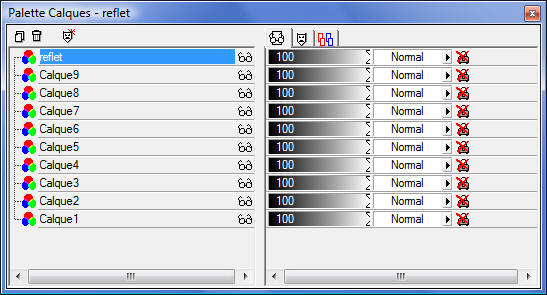
16. Dans la palette des calques, placez-vous sur le dernier calque (en-haut) et créer un nouveau calque que vous nommerez reflet

17. Avec l'outil Lasso  , tracer deux petites parties sur
le haut et le bas de la boule, légèrement sur le côté (voir pointillés)
, tracer deux petites parties sur
le haut et le bas de la boule, légèrement sur le côté (voir pointillés)
Maintenant la touche shift de votre clavier pour pouvoir sélectionner 2 endroits

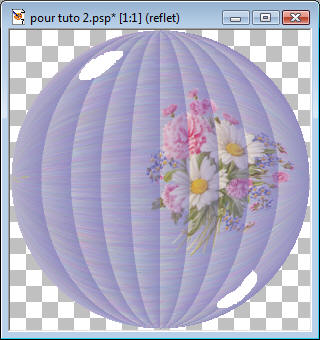
Remplissez
de blanc avec l'outil pinceau 
Désélectionnez 

Faites un
flou gaussien  avec un Rayon de 5
avec un Rayon de 5


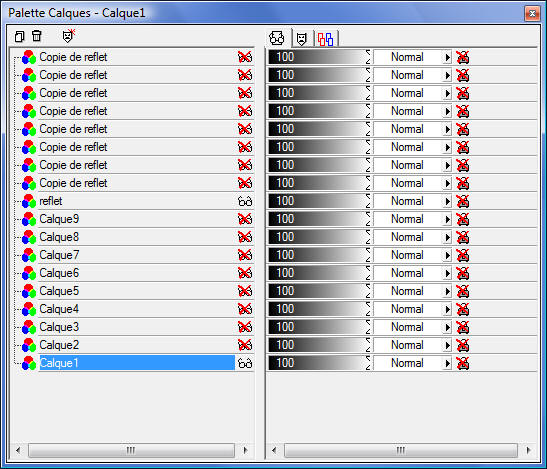
18. Dans la palette des calques, dupliquez le calque reflet autant de fois que vous avez d'image (ici 9 fois)
Nous allons
maintenant fusionner chacun des calques
(boules) avec un calque reflet
Cachez donc
tous les calques
sauf un calque boule et un calque
reflet afin de les fusionner ensemble


Il est important de toujours se positionner sur le calque du bas (calque boule) AVANT de faire votre fusion !
N'oubliez pas de chaque fois cacher le nouveau calque Fusionné - pour ne pas le fusionné avec les autres.
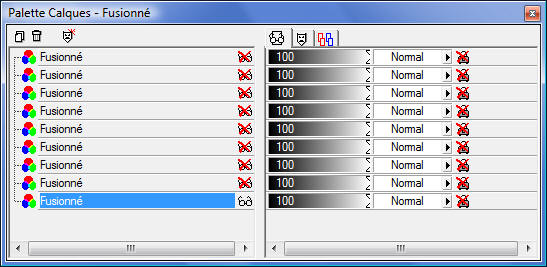
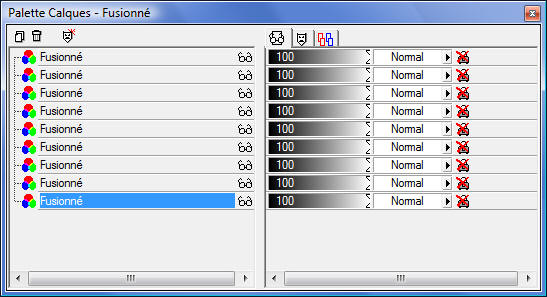
19. Vous devez vous retrouvez avec 9 calques se nommant tous Fusionné

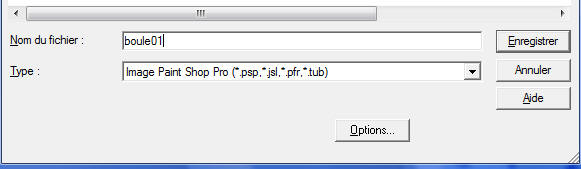
Enregistrez votre travail en fichier .psp en vous assurant d'avoir bien décoché tous les calques.

20. Ouvrez Animation Shop
Cliquez sur
Assistant d'animation  et
faites selon la procédure habituelle:
et
faites selon la procédure habituelle:
- Même taille que la première image
- Transparente
- Angle supérieur gauche du cadre / Avec la couleur du support
- Oui, répéter indéfiniment l'animation / Mettre à 15 la durée d'affichage
- Ajouter l'image (boule01.psp)
- Terminer
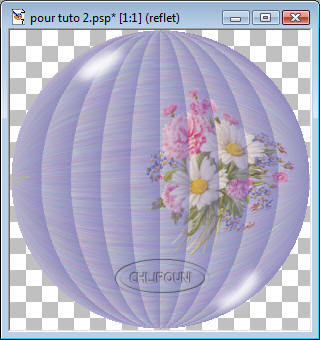
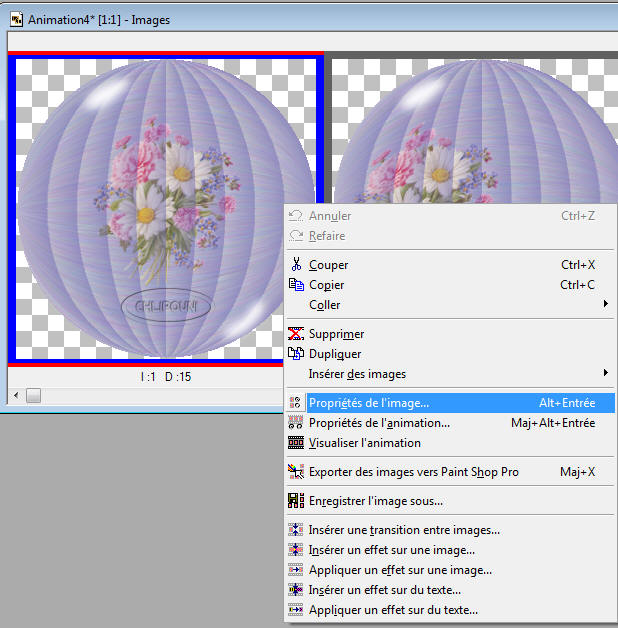
21. Visualiser l'animation

Si vous pensez que c'est trop rapide, ou pas assez...
Allez sur Edition - Sélectionnez tout
Faites un clique droit sur une des images - Propriétés de l'image...

Ici vous pourrez modifiez la vitesse de votre animation en augmentant ou en diminuant la durée d'affichage.
Sachant que plus le nombre est élevé, plus l'animation est lente. Faites vos essais.

l'image ci-dessous est d'une durée d'affichage à 15.
